ここではヘッダーの設定を簡単にご紹介したいと思います。

ヘッダーとはブログの上の看板のようなもの。常に出ている部分なので可愛くしたいですよね?
始めはこのブログのヘッダーもこのような感じで、普通のゴシック体の文字でした。

少し味気ないですよね…。
そこで少しアレンジしたロゴを作成。

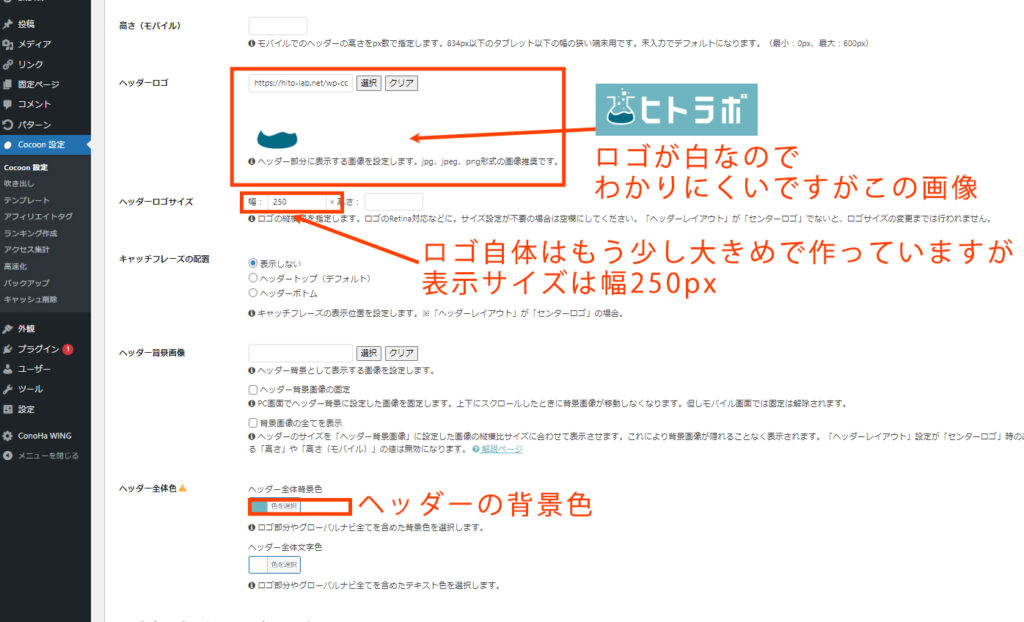
わかりやすいように背景の色を付けていますが、データは背景無し(透過)pngで保存したデータを400×100pxで作成しています。
こちらを早速入れていきましょう
ヘッダーの設定
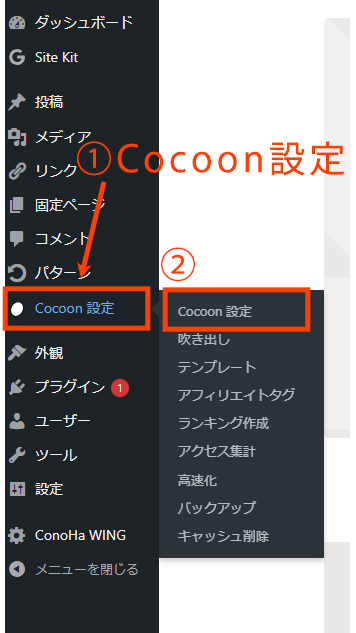
Cocoonで設定全般を行う場合は、WordPress管理メニューの、「Cocoonの設定」をクリックして設定していきます。

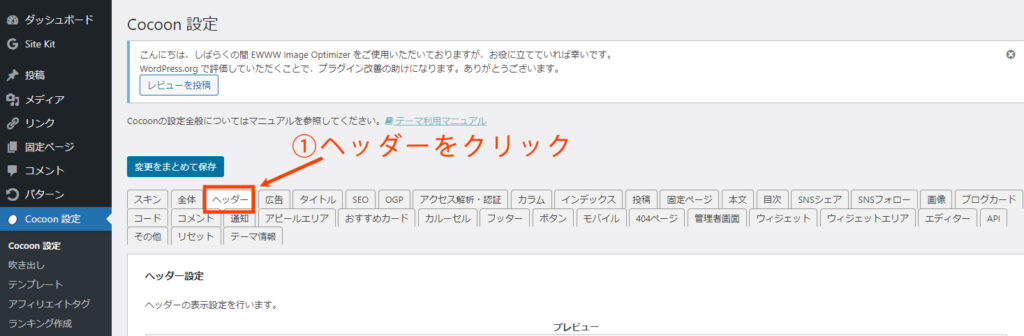
そして「Cocoon設定」の「ヘッダー」タブをクリックします。

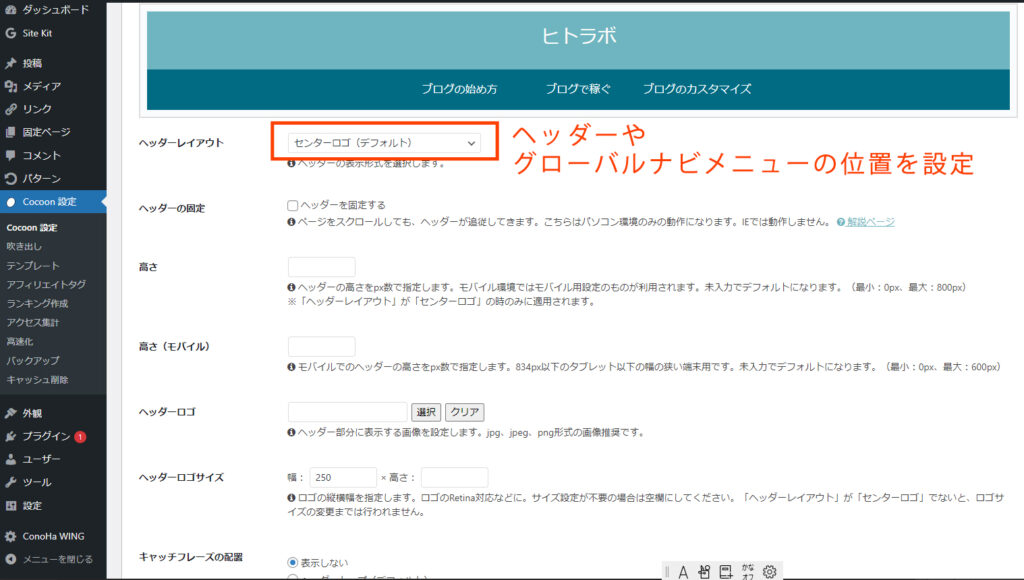
ヘッダーレイアウトは初期設定のセンターロゴにしています。

この辺りはお好みで右寄せ、左寄せができます
次に画像を入れて、背景色を入れていきます。
このブログは背景は色ですが、「ヘッダー背景画像」という項目の右側にある「選択」をクリックして画像を選択することもできます。

ロゴ画像はお好みでサイズを設定していきます。
少し大きめで作って小さくする方がキレイに表示されますね。幅を設定すると縦は自動で設定されるので、空欄でも大丈夫です。
ヘッダーの背景色はカラー番号で入れます。このブログでは#6eb5c0を使ってます。

これでヘッダーのロゴが変わります!
少しブログらしくなりました。
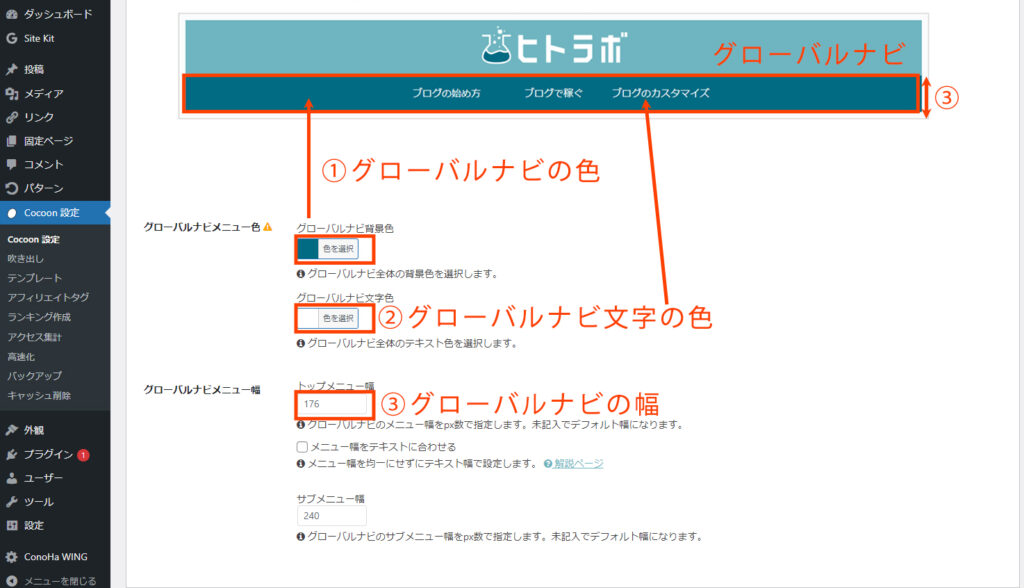
ついでにグローバルナビも設定していきましょう!
グローバルナビメニュー(ヘッダーメニュー)とは

グローバルナビメニュー(ヘッダーメニュー)とは、サイトの案内メニューのことです。
ユーザーや検索エンジンにサイトの構造を伝えることができ、SEO強化にもつながります。Cocoonでは設定やカスタマイズが簡単に行えるので、ぜひ設定しておきましょう。

グローバルナビメニューとは、サイトの案内メニューのことです。
Cocoonではヘッダーメニューとも呼ばれており、ページの上部に表示されています(使用しているテーマやスキンによって表示位置は異なります)。
サイトのすべてのページに表示されるので、ユーザーが目的のページへとスムーズに移動できるのあるとても便利です。
また、グローバルナビメニューを設定していると検索エンジンにコンテンツの情報を伝えることができるので、SEO的にもぜひ設置していきましょう。
グローバルナビメニュー設定で大切なこと
- サイト全体の構造が伝わるようなメニュー項目を設定
- メニューの項目数は5個ぐらいまでがおすすめ
グローバルナビメニューには、カテゴリーや外部サイトのリンクなど表示させたいメニュー項目を自由に設定することができますが、数が多かったり、タイトルが長いと見にくいことも、見てくれる方の事を考えて設定しましょう。
グローバルナビメニューの設置方法
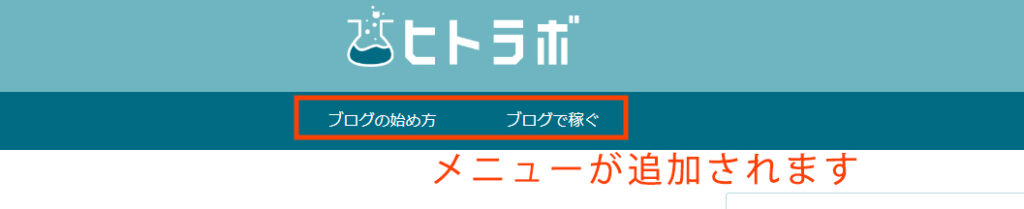
ここではわかりやすいように、ヘッダー部分を上に載せています。

このようにヘッダーロゴに続いて設定します。

これでグローバルナビメニューの設定は終わりました。
グローバルナビメニューの設定方法
見てくれる方に一番わかりやすいかな?と思われるグローバルナビメニューに「カテゴリー」を表示させる方法を説明します。
カテゴリー以外でもサイト内部リンクなら設定方法は同じです。ご自身のサイトに合わせてメニュー項目は自由に変更してください。
グローバルナビメニューにカテゴリーを設定する方法
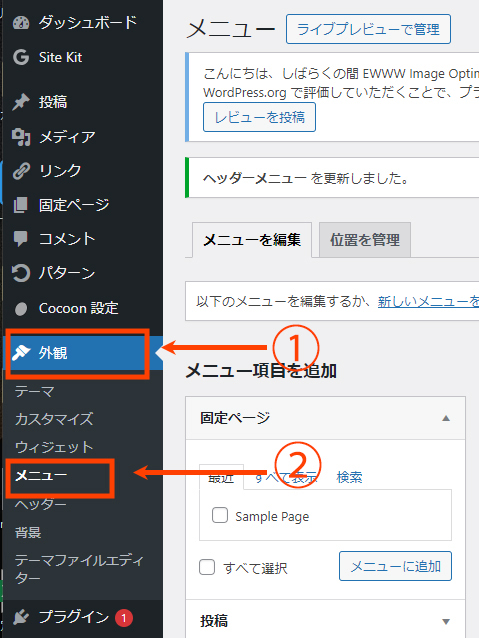
①左サイドバーにある「外観」→②「メニュー」をクリックします。

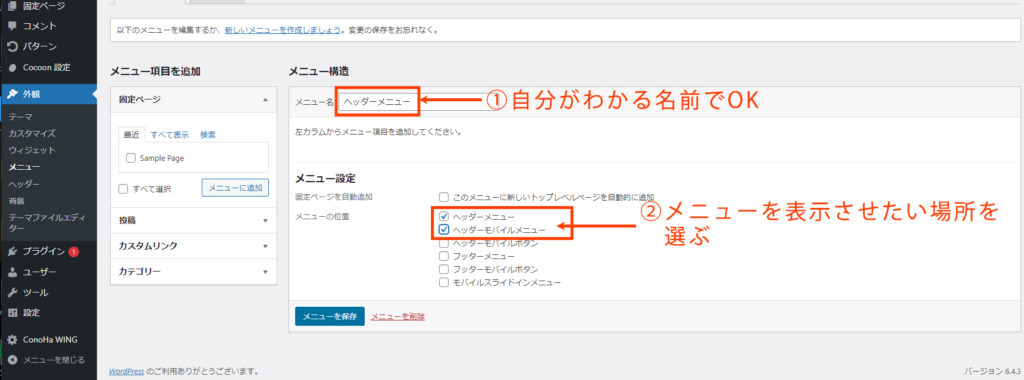
メニュー名とメニューの位置を設定して「メニューを作成」をクリックします

①メニュー名:自分でわかりやすい名前を入力します。サイトには出ないのでなんでもOK。
②メニューの位置:メニューを表示させたい位置を選択します。
※PC(ヘッダーメニュー)とモバイル(ヘッダーモバイルメニュー)の位置に同じメニュー項目を表示させるので2つチェックしています。PCとモバイルそれぞれに違うメニュー項目を表示させたい場合は、別々に設定してください。
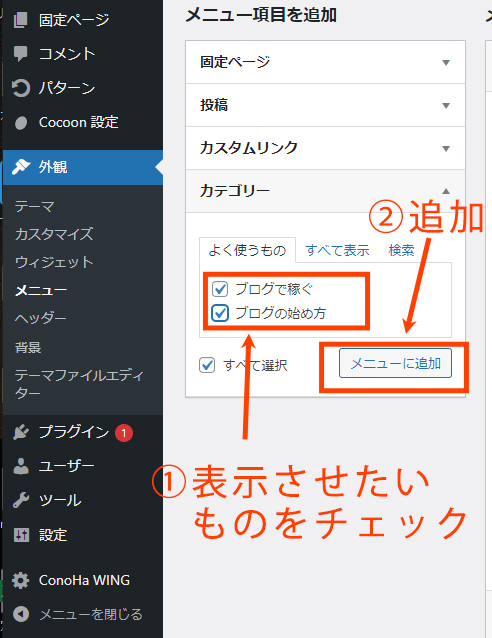
メニュー項目を追加できるようになりました。「カテゴリー」をクリックして、表示させたいメニュー項目をプルダウンの中から選んでチェックをつけます。「メニューに追加」をクリックします。

カテゴリー以外の項目(固定ページなど)を表示させたい場合も手順は同じです。
表示させたい項目が見つからない場合は、メニュー項目にある「すべて表示」タブをクリックしてください。サイトにあるすべての項目が表示されます。
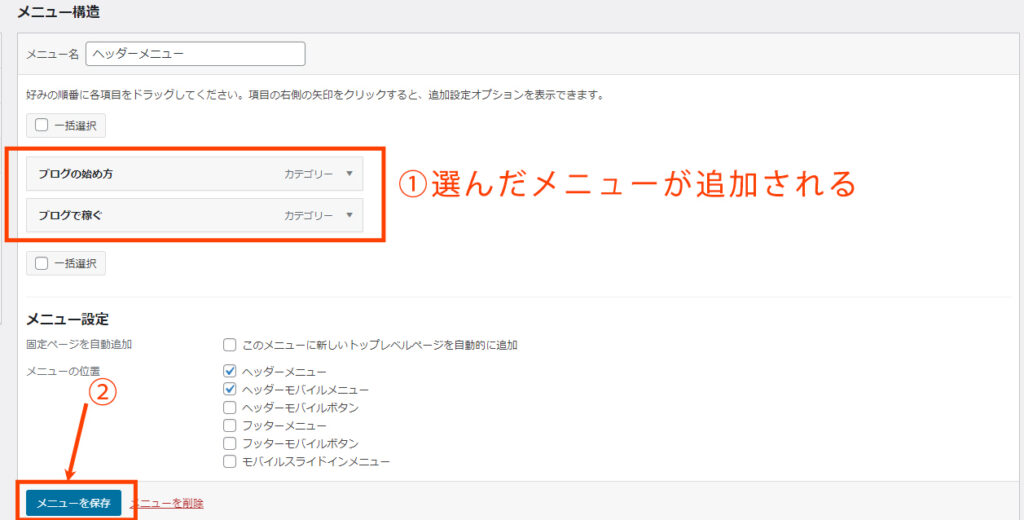
メニュー構造に選んだメニュー項目が追加されました。「メニューを保存」をクリックすれば終了。

※グローバルメニューに表示させる順番を変更したい場合は、ドラッグしてメニュー項目を入れ替えます。

上から並べたメニュー項目から順番に、実際のグローバルナビメニューでは左から右へと表示されます。

これでブログがわかりやすくなりました!
- ヘッダーロゴ(文字または画像)
- お好みでヘッダーの画像、キャッチフレーズの表示・非表示と配置位置
- グローバルナビメニュー(ヘッダーメニュー)
Cocoonは無料のWordPressテーマですが、ヘッダー部分一つだけをとってものこれだけ細かくカスタマイズすることができます。




コメント