
「お問い合わせフォーム」を設置したほうがいいみたいだけど、どうやればいいにゃ?

WordPressに限らずブログを運営するなら「お問い合わせフォーム」は最初に設置するといいよ。簡単なので一緒にしていきましょう!
お問い合わせフォームを設置することで訪問者さんからの信頼性がUP、Googleアドセンス(広告収入)への申請も考えているなら必須項目!なので、設置していきましょう。
※Cocoonは「お問い合わせフォーム」設置機能が無いので無料プラグインを使います。
お問い合わせフォームの設置方法はざっくりと4ステップ。簡単にできるので、順番にしていきましょう。
- お問い合わせ用の[固定ページ]を作成する
- プラグイン[Contact Form 7]をインストールする
- お問い合わせのコードの作成と設置
- [お問い合わせ]をブログのフッターに表示する
お問い合わせ用の[固定ページ]を作成する
まず最初にお問い合わせフォーム用の「固定ページ」を作成します。
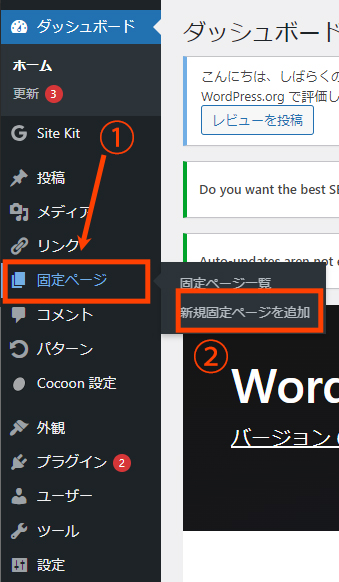
WordPressの管理画面(ダッシュボード)の左側メニューの「固定ページ」⇒「新規固定ページを追加」をクリック。

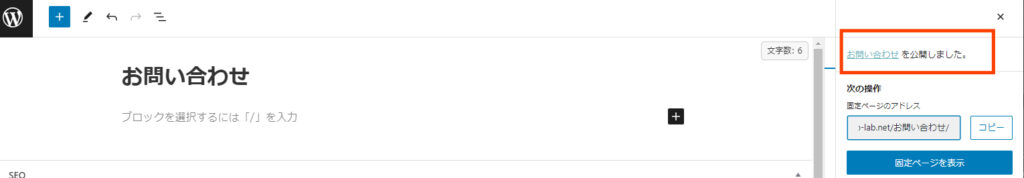
「新規固定ページを追加」の画面が表示されるので「タイトルを追加」のところに「お問い合わせ」(違うタイトルでもOK)と入力し「公開」をクリック。

画面の右上あたりに「お問い合わせを公開しました」と表示されたらOKです。

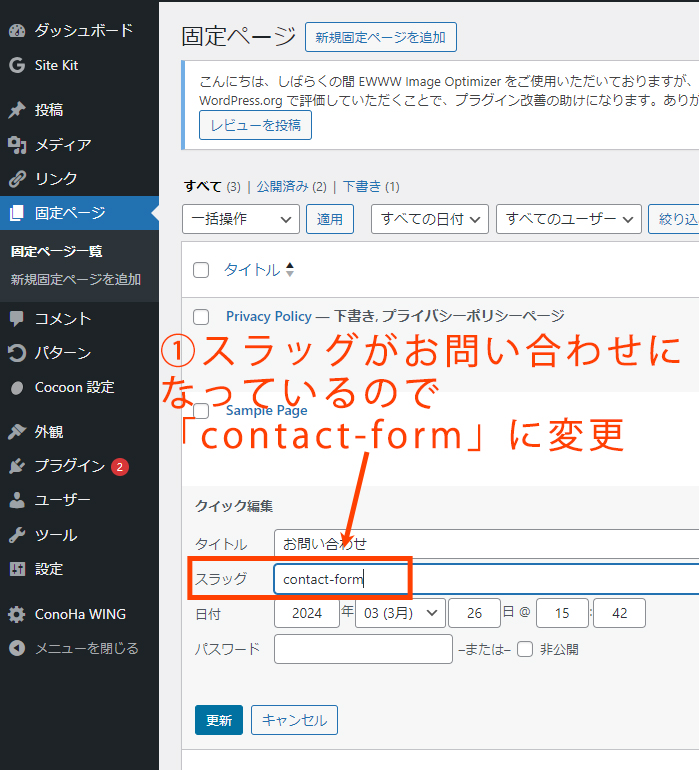
お問い合わせページの※パーマリンク(スラッグ)が日本語で「お問い合わせ」となっているので「contact-form」に変更してください。(※ページのURLのこと)

固定ページ一覧ので編集をクリックっすると上記の画面が出て変更できます。

これで「お問い合わせフォーム」を設置するための「固定ページ」の準備が完了しました。
でもこれだけだとまだサイトに「お問い合わせ」フォームが表示されません!
「お問い合わせフォーム」用のプラグインをインストールしていきましょう。
プラグイン[Contact Form 7]をインストールする
Cocoonには「お問い合わせフォーム」の機能はないので、「Contact Form 7」というプラグインをWordPressにインストールする必要があります。
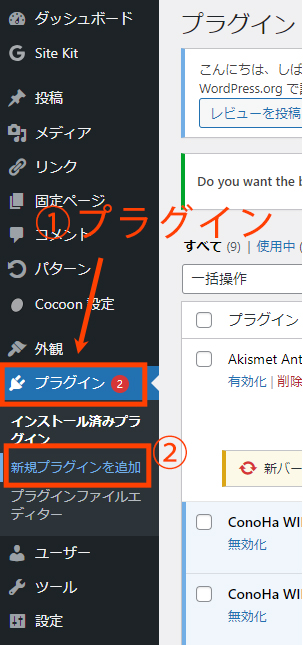
WordPressの管理画面(ダッシュボード)の左側メニューの「プラグイン」⇒「新規プラグインを追加」をクリック。

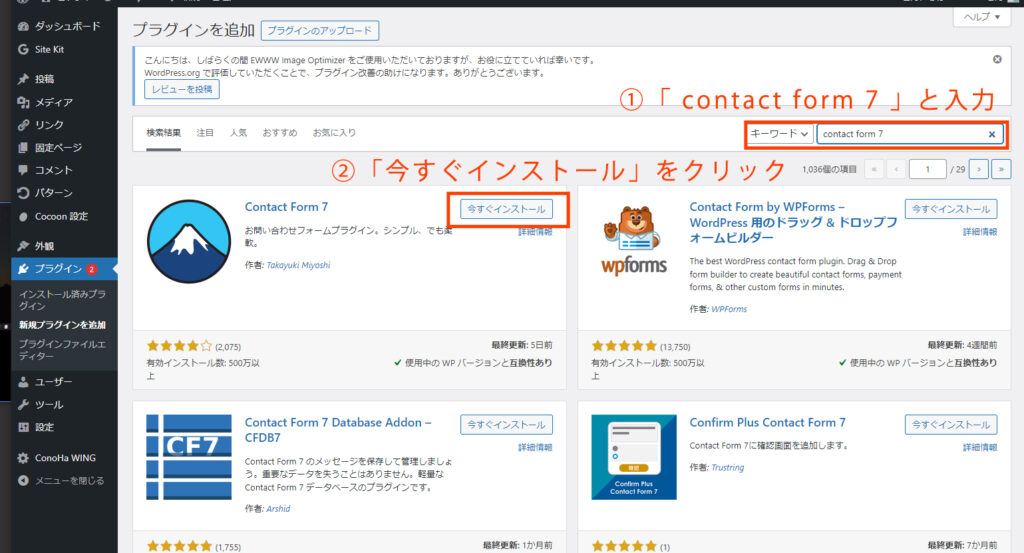
「プラグインを追加」の画面が表示されます。左のほうにあるキーワード検索ボックスに「 contact form 7 」と入力すると、検索結果に表示されますので「今すぐインストール」をクリックしてください。
富士山のようなイメージのアイコンが目印です。

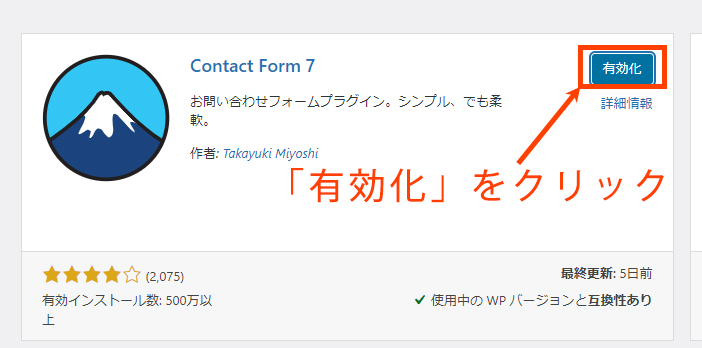
インストールが完了するとアイコンが「有効化」に変わるので、クリックして有効化してください。

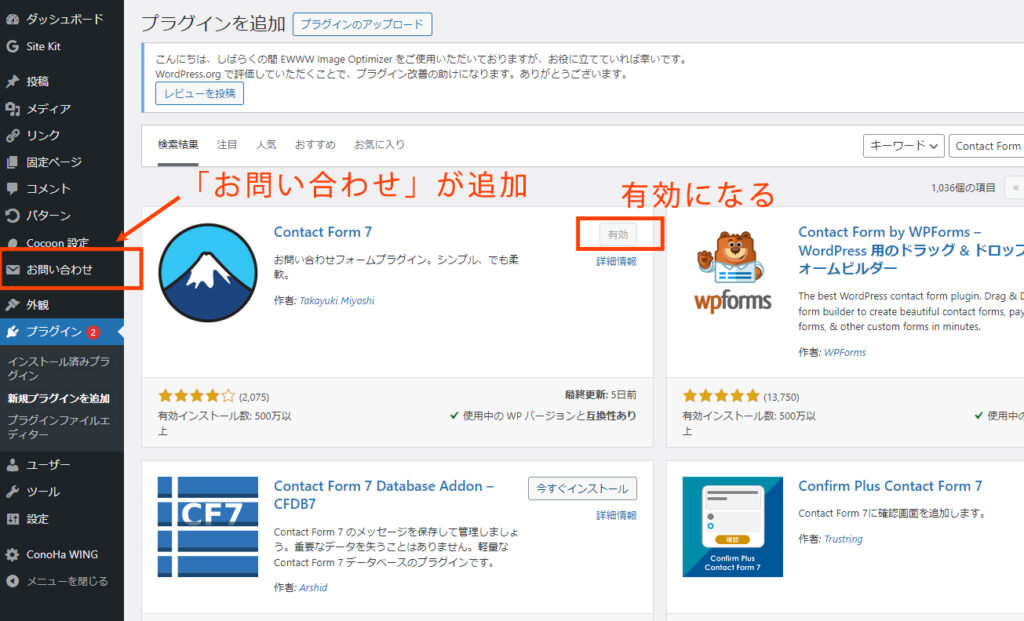
WordPress左側メニューの「プラグイン」をクリック。プラグイン一覧の中に「Contact Form 7」が追加され、WordPress左側メニュー覧にも「お問い合わせ」という項目が追加されます。


これでお問い合わせフォーム用のプラグインのインストールは完了です。
次は「お問い合わせ」のコードを作成&設置していきましょう。
[お問い合わせのコード]の作成と設置
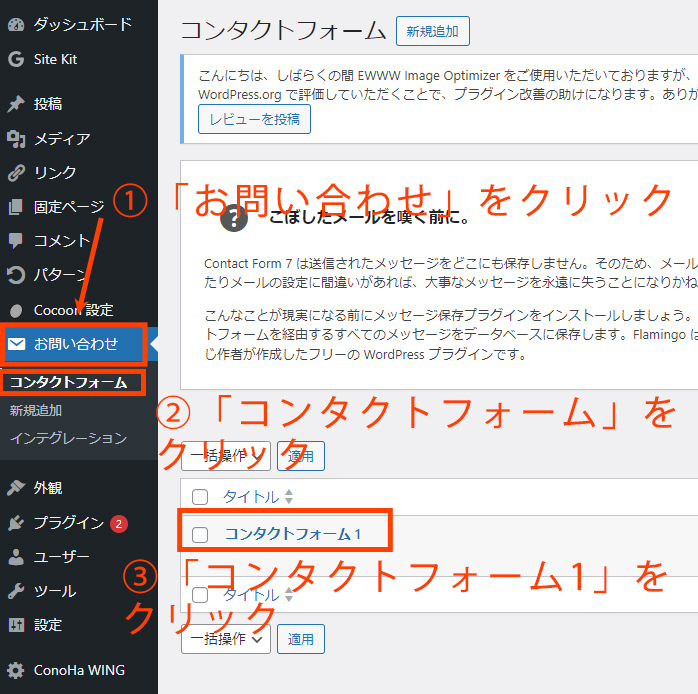
「Contact Form 7」のインストールで作成された、左側メニューの「お問い合わせ」⇒「コンタクトフォーム」⇒「コンタクトフォーム1」をクリック。

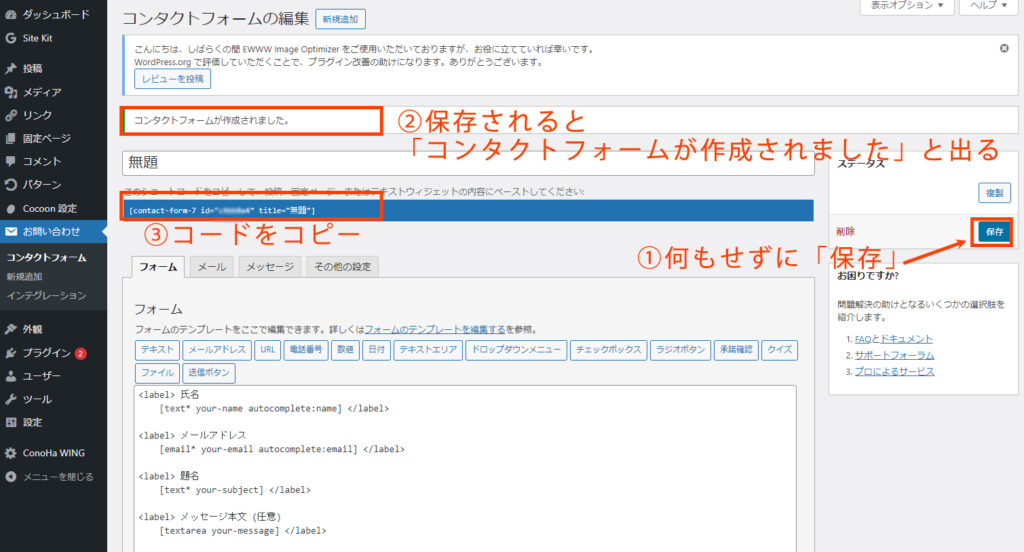
「コンタクトフォームを追加」という画面が表示され「お問い合わせ」の編集画面が出ますが、何もしないでそのまま「保存」をクリックでOK。

画面の上部に保存されると「コンタクトフォームが作成されました」と出ます。
③にコードが出るのでコピーします。
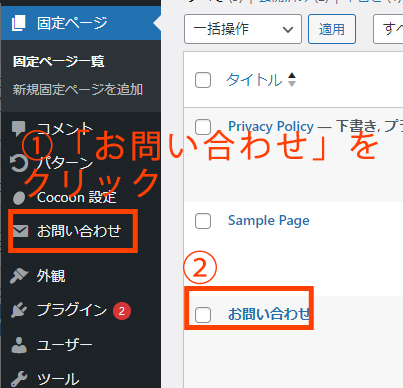
WordPress左側メニューの「お問い合わせ」をクリックし編集画面を開きます。

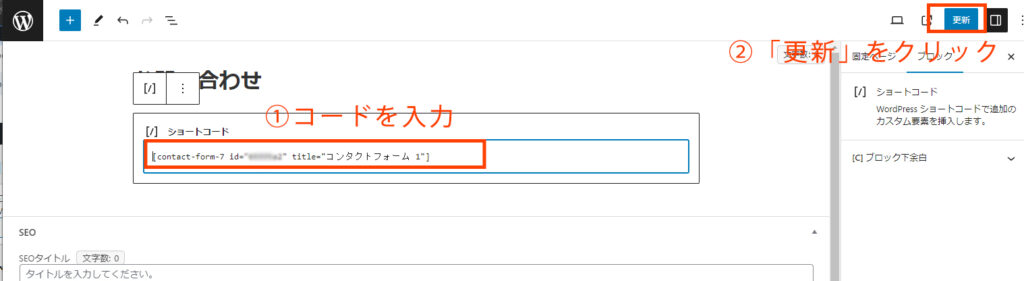
先ほどコピーしたコードを入力し、「更新」をクリックします


これで、ショートコードの作成と設置の作業完了です。
次は「お問い合わせ」をサイトの一番下(フッター)に表示させていきます。
[お問い合わせ]をサイトのフッターに表示する
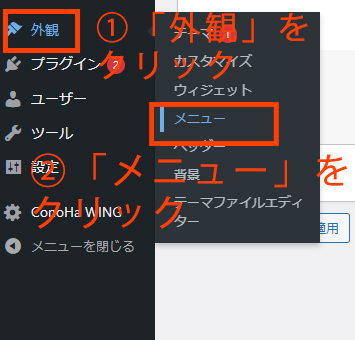
WordPress左側メニューの「外観」⇒「メニュー」をクリックして「メニュー画面」を表示します。

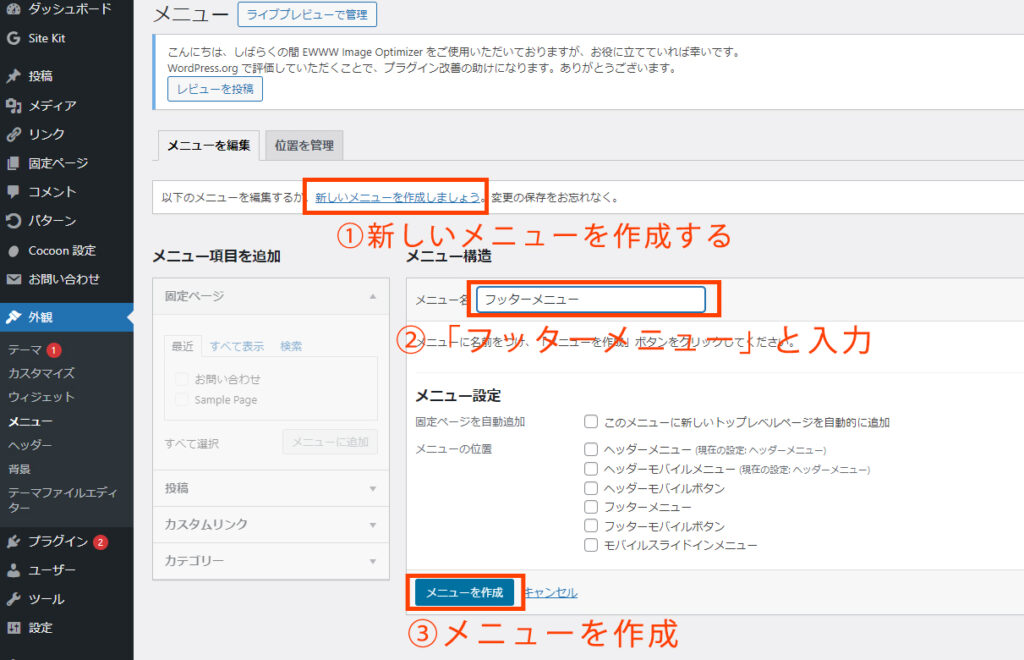
メニューを新規作成してメニュー名に「フッターメニュー」と入力して「メニューを作成」をクリック。

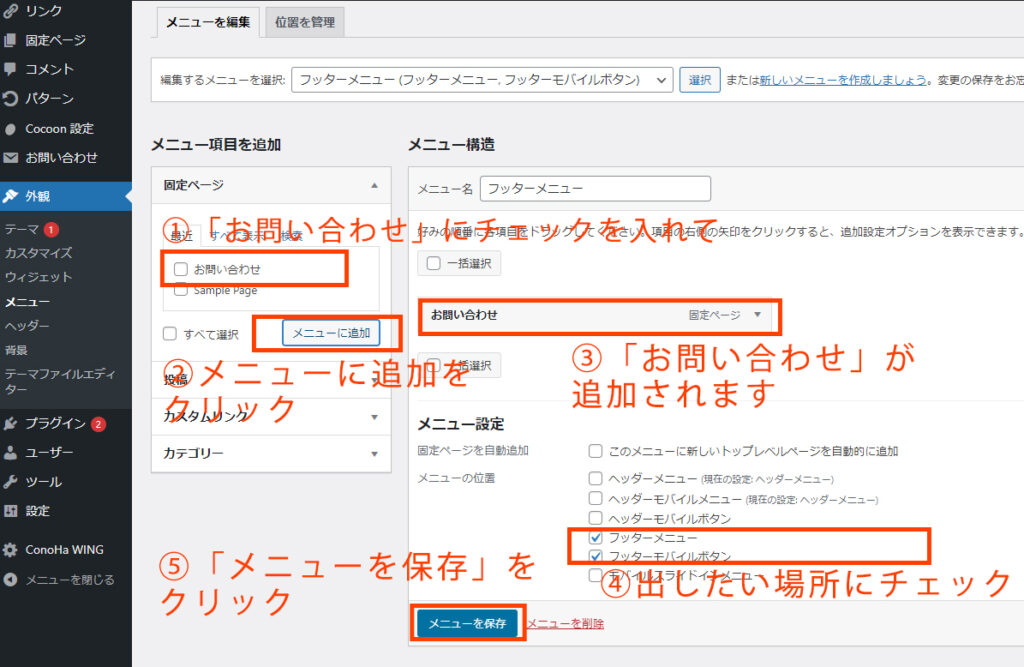
「お問い合わせ」にチェックを入れて、メニューに追加をクリックすると、「お問い合わせ」が追加されます。「お問い合わせ」を追加したい場所を選んで、今回はフッターなのでフッターを選び、「メニューを保存」をクリックします。


これで、サイトへの「お問い合わせ」の表示設定が全て完了しました
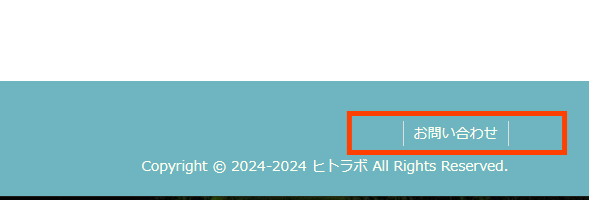
実際にブログを確認してみましょう!
私のブログで言うと右下の部分に出ています

お問い合わせフォームが使えるか自分でテストしてみる
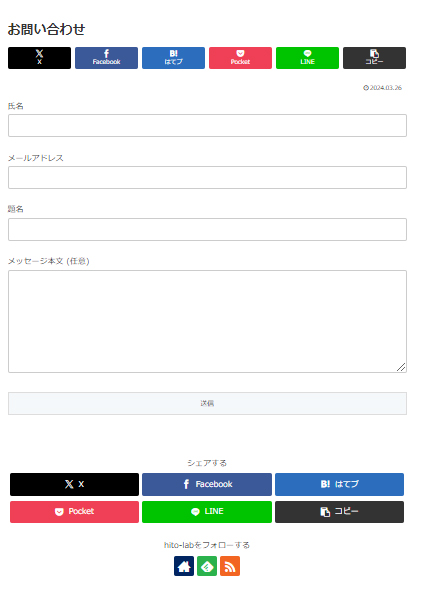
「お問い合わせ」から進むと下記のようなフォームが出ますので、項目を入力して実際に使えるかテストしてみましょう。

ブログ作成時に連絡先として登録した、メールアドレスに問い合わせメールが届くことを確認出来たら完成です。
WordPressのテーマ、Cocoonで「お問い合わせフォーム」を設置する方法をご紹介しました。
ここまで読んできただきありがとうございます。
今回紹介しているレンタルサーバーConoHa WING(コノハウィング)は、Webサイト作成応援キャンペーン、通常1,452円が月678円〜で超お得🎉
「副業ブログで稼ぎたいっ!」という方は、最大55%オフセール中に始められる今がおすすめです✨
↓クリックすると公式サイトに飛びます




コメント